目次
すっごい簡単な流れ!
- スマホスライドメニューの準備
- 新規でスマホフッターメニュー作成
- AFFINGER管理からその他のスマホメニュー設定
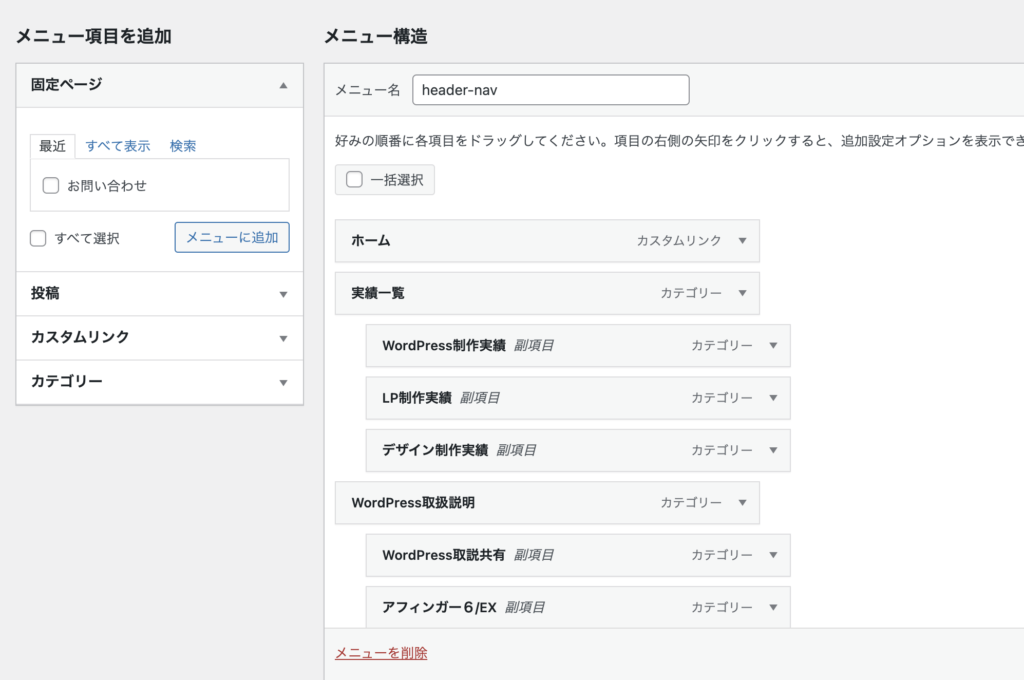
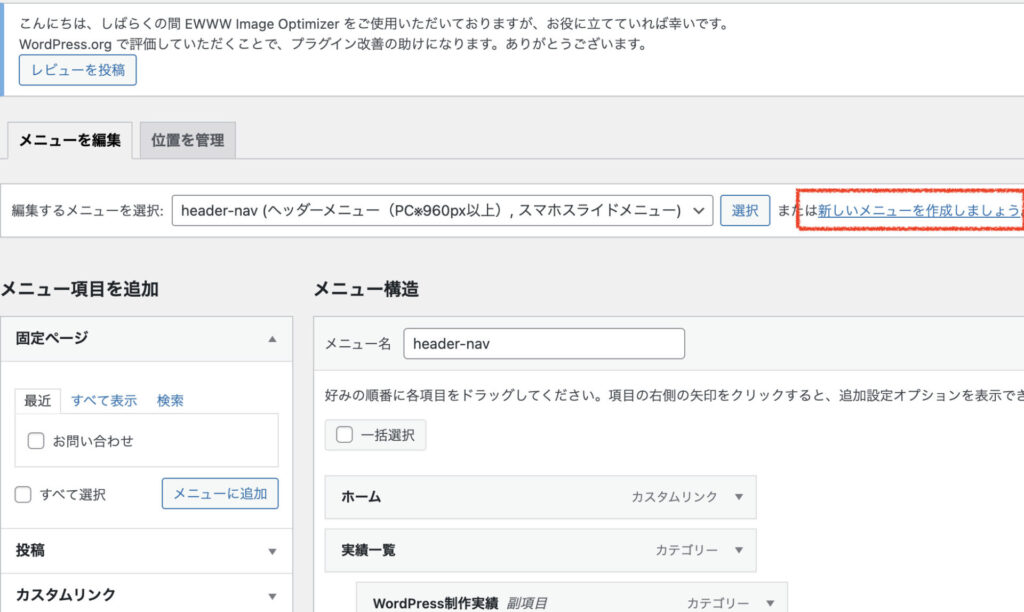
スマホスライドメニューの準備
まずスマホのスライドメニュー用意のメニューの準備!


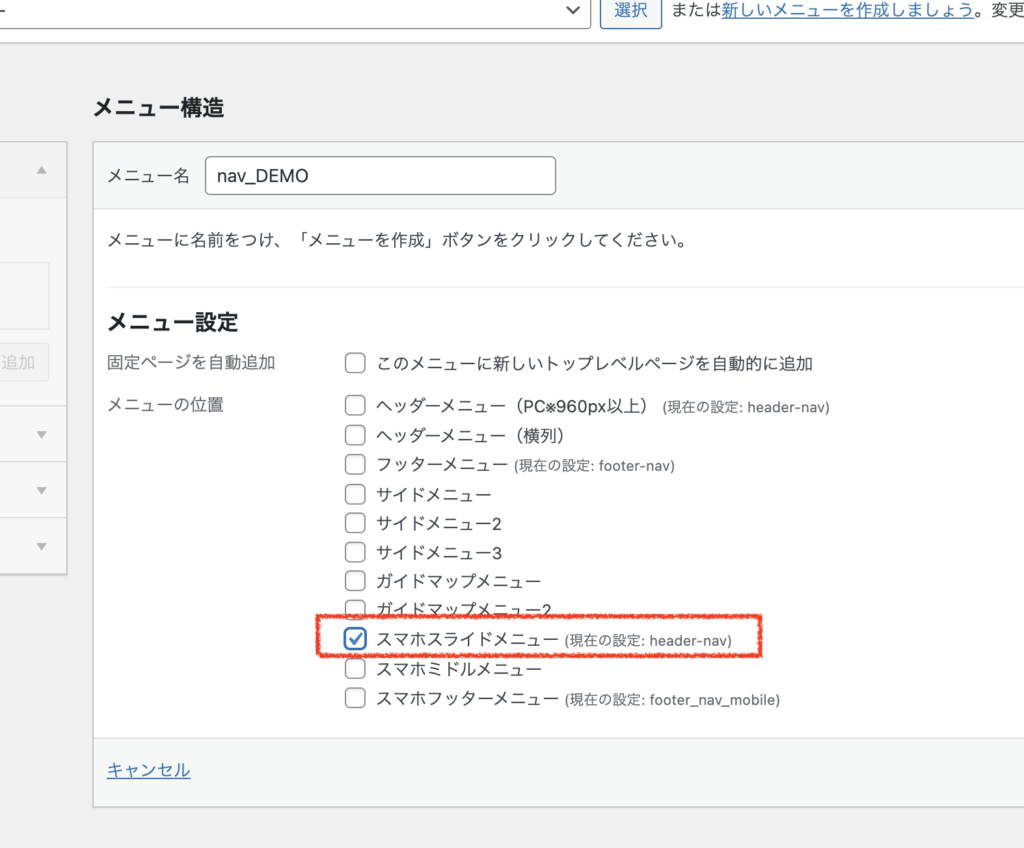
新規でスマホフッターメニュー作成


まずは、固定スマホフッターメニューの設置。

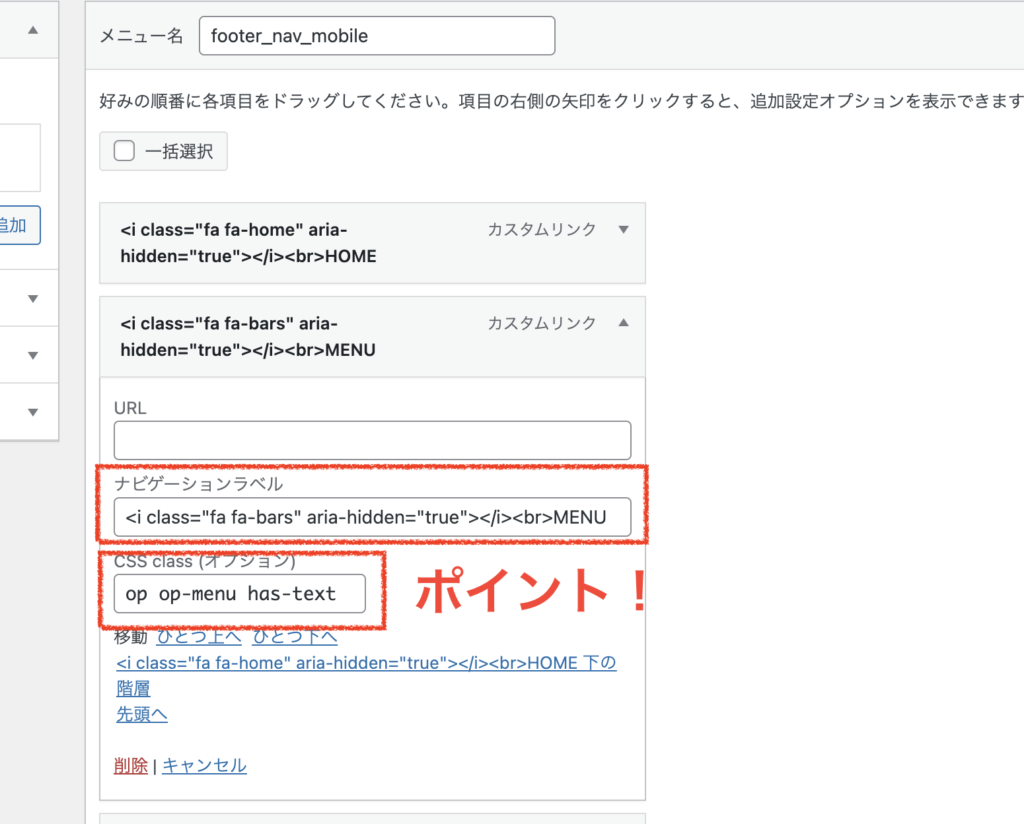
固定スマホフッターメニュー設置ポイント!
ナビゲーションメニューにコチラを書き込む!
<i class="fa fa-bars" aria-hidden="true"></i><br>MENUCSS class (オプション)にコチラを書き込む!
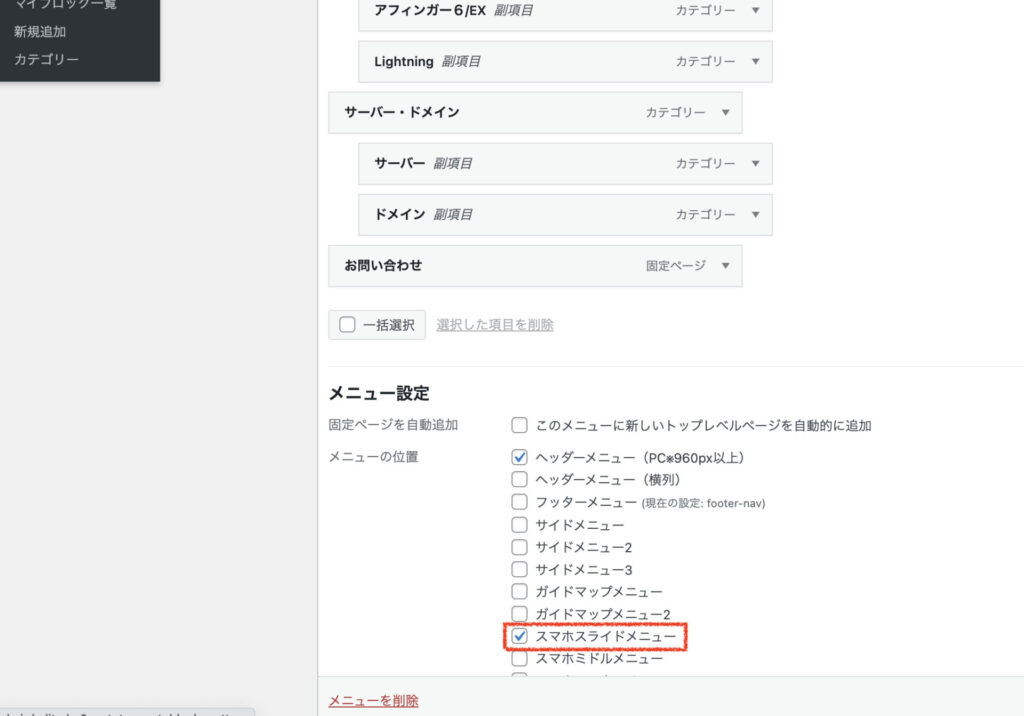
op op-menu has-textAFFINGER管理からその他のスマホメニュー設
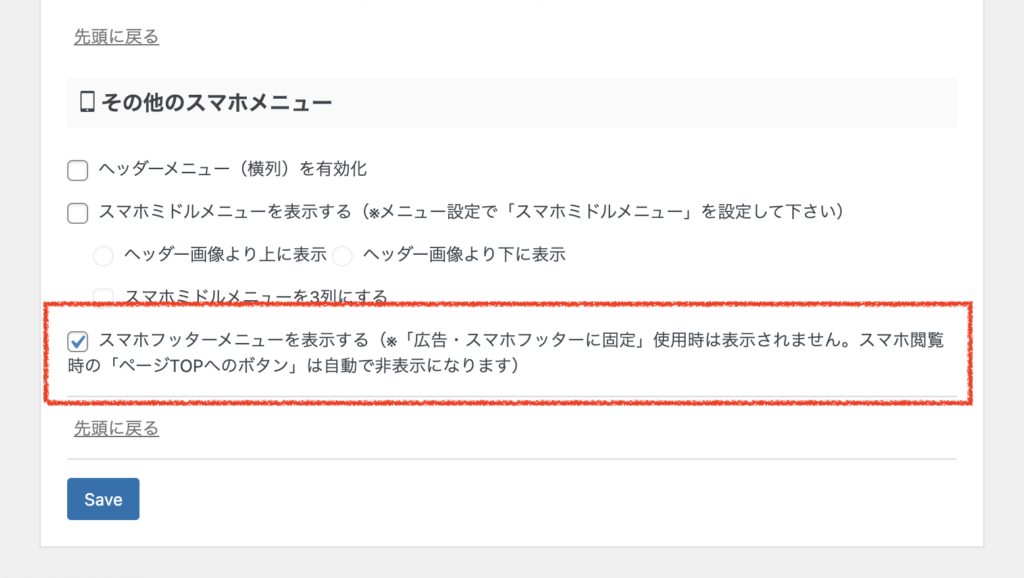
AFFINGER管理 ▶︎ その他のスマホメニューから、
『スマホフッターメニューを表示する(※「広告・スマホフッターに固定」使用時は表示されません。スマホ閲覧時の「ページTOPへのボタン」は自動で非表示になります)』コチラをチェック!

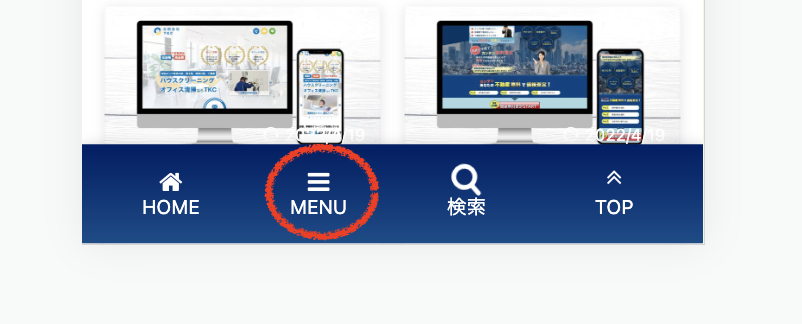
すると…

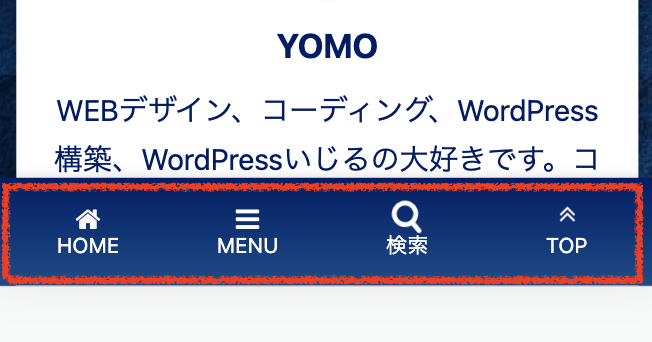
こんな感じ!!