『タグ』のショートコード制作

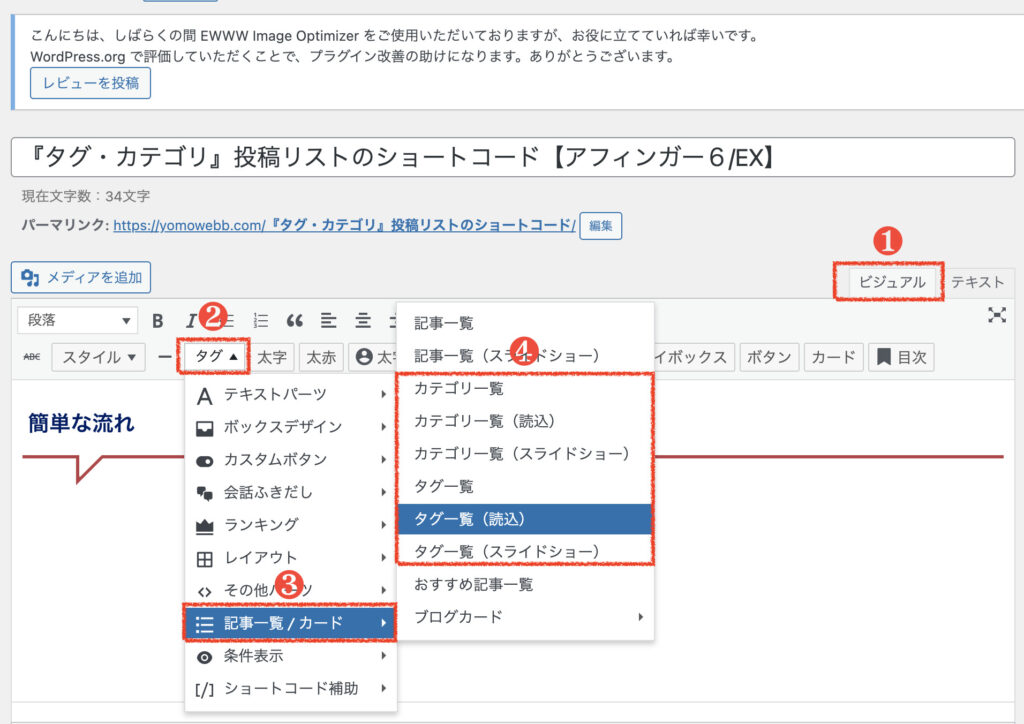
- 『ビジュアル』をクリック!
- 『タグ』をクリック!
- 『記事一覧/カード』の上にマウスをおく
- 『タグ一覧(読込)』を選択クリックします。
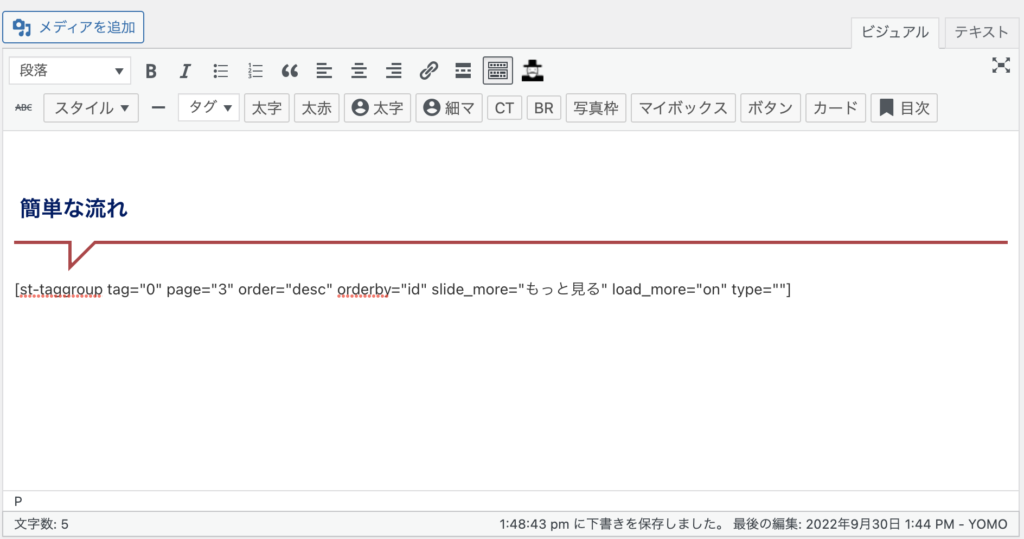
制作された『タグ一覧(読込)のショートコード』

[st-taggroup tag="0" page="3" order="desc" orderby="id" slide_more="もっと見る" load_more="on" type=""]『タグID』取得

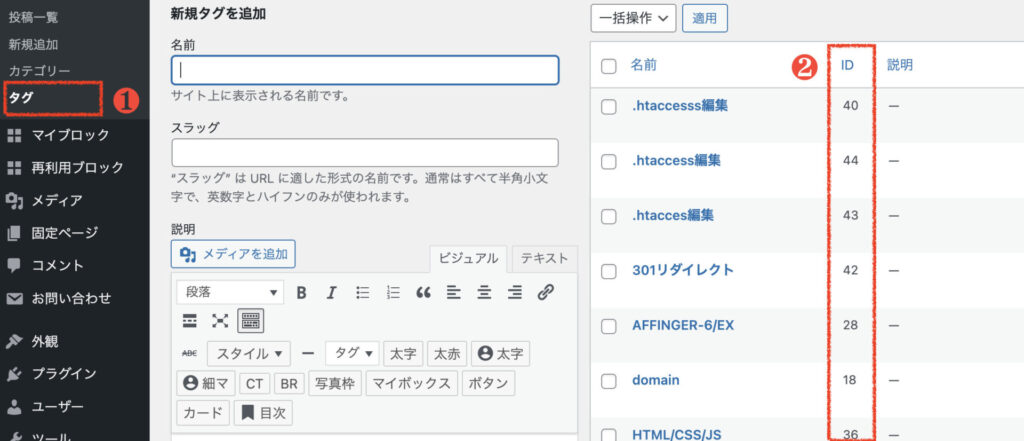
- ダッシュボードから『タグ』をクリック!
- こちらがIDになります。
今回は、『301リダイレクト』= ID42を使用します。
ショートコードのカスタム
先程制作した、ショートコードの 『tag=””』の部分に『ID42』を挿入
[st-taggroup tag="42" page="3" order="desc" orderby="id" slide_more="もっと見る" load_more="on" type=""]タグリストを導入したい場所に、ペースト致します。
下リストが今回導入した『タグリスト』です。
[st-taggroup tag=”42″ page=”3″ order=”desc” orderby=”id” slide_more=”もっと見る” load_more=”on” type=””]
『タグ一覧』各項目設定方法
・tag=”0″ :タグIDを入力(初期は0で設定。カテゴリー欄を確認してIDを入力します。)
・page=”3″:表示する記事の総数
・order=”desc” :日付ごとに表示する順番を設定できます。
(新しい記事から「desc」、古い記事から[asc」
・orderby=”id”: 記事の並び方を選択
・child=”on” :子カテゴリIDの表示(カテゴリーを階層に分けて作成してる場合)
・slide=”on” :スライドショーをONにするかOFにするか選択
・slides_to_show=”3,3,1″:1つの画面にスライドショーを表示する数
(先頭の数字だけを変更します。)
・ slide_date=”” :日付の表示をする「on」しない「「off」を選択
・slide_more=”ReadMore”:続きを読むのタイトルを表示する(変更可能)
・slide_center=”on” :モバイル端末で表示するかしないか
・fullsize_type=””:スライド記事の表示を選択(「card」「text」が選択可能!)
「画像のみ表示””card”」「画像とテキスト表示”text”」「全て表示””」
これを参考にカード型にカスタム
[st-taggroup tag="42" page="3" order="desc" orderby="id" slide_more="もっと見る" load_more="on" type="card"]こちらが、上記ショートコードで制作された『タグリスト』です。
[st-taggroup tag=”42″ page=”3″ order=”desc” orderby=”id” slide_more=”もっと見る” load_more=”on” type=”card”]
(カード型は、アフィンガー6/EXの仕様)
基本的には、タグ内の『記事一覧/カード』▶︎『記事一覧』『記事一覧(スライドショー)』『カテゴリ一覧』『カテゴリ一覧(読込)』『カテゴリ一覧(スライドショー)』『タグ一覧』『タグ一覧(読込)』『タグ一覧(スライドショー)』の仕様は全て同じやり方で、表現可能です。